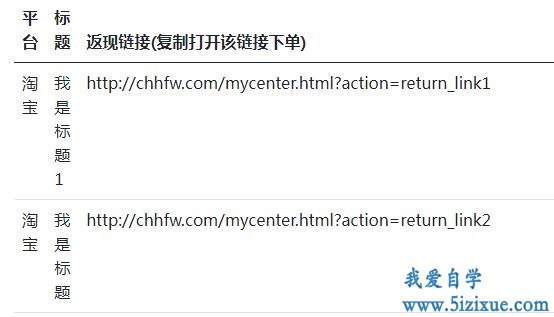
现象如下图所示,html代码中通过内联样式修改了th的宽度,但是表格table预览时列宽明显太窄,导致文字显示异常。
bootstrap Table表格宽度不生效的现象和处理方法

代码如下图所示,列宽设置的200px,但实际显示只有不到40px.
- <thead>
- <tr>
- <th style="width:200px;">平台</th>
- <th>标题</th>
- <th>返现链接(复制打开该链接下单)</th>
- <th>返现金额</th>
- <th>备注</th>
- </tr>
- </thead>
在 Bootstrap 或者一些特殊情况下,会出现设置宽度不生效的现象。
首先,表格的展示属性应为 display: table 如果是 block 会出现宽度不生效的情况。
第二为table添加table-layout:fixed属性,小编遇到的问题就是添加这个属性解决的。
table-layout 设置表格布局算法,有如下三个属性:
automatic 默认,列宽度由单元格内容设定。
fixed 列宽由表格宽度和列宽度设定。
inherit 规定应该从父元素继承 table-layout 属性的值。
也可以及一行 word-wrap: break-word; 效果会更好。
以上,就是使用bootstrap时表格列宽失效的解决方法





