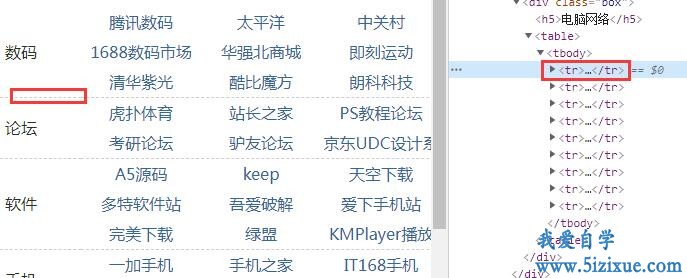
如下图所示,网页HTML代码中使用是table tr,如何使用Css给每行tr设置下边框呢!
Css如何给Table下的行tr设置下边框

有时候有设置tr边框的需求,写下如下css
开始小编按以往Css的书写方法,尝试写了如下CSS代码:
.website tr{
border-bottom: 1px dashed red;
}
上传服务器后,不起作用,还以为是缓存导致没有更新,清除了服务器和浏览器缓存后,仍然得不到效果。后来在网上查询了资料,只有table,th和td有独立的边框,tr并无边框。
那该如何给每行添加下边框呢,提供几种解决方法:
1、重构网页元素,通过Div块状元素来替代tr行。然后给div设置下边框
2、将table的border-collapse设置为collapse,将table,th和td的边框合成单一的边框,此时给tr设置边框就可以生效了。
table{
border-collapse: collapse;
}
tr{
border-bottom: 1px dashed red;
}
3、table标签里面将cellspacing设置为0,<table cellspacing="0">
然后在Css中给td设置下边框。
td{
border-bottom: 1px dashed red;
}
cellspacing设置为0,代表的是table中td与td之间的间隔为0,这样的话通过td设置下边框就可以实现看上去像tr设置下边框一样的效果。




