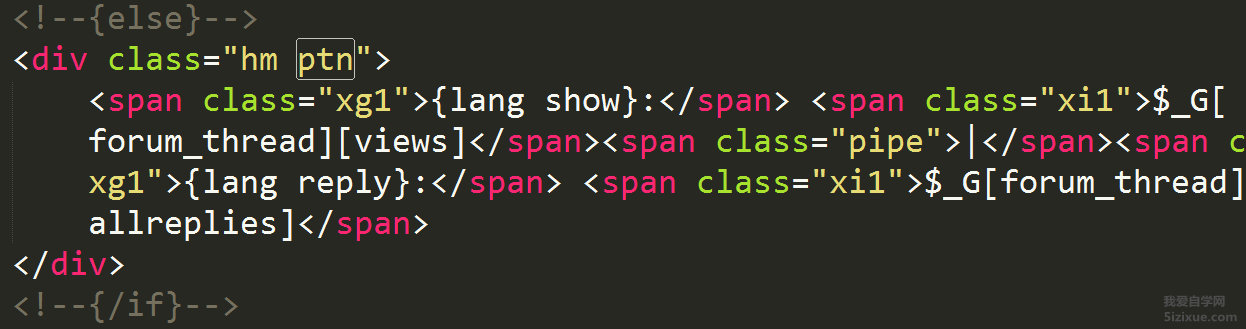
 _G[forum_thread][views]
_G[forum_thread][views] 调用主题的回复次数{lang reply}
 _G[forum_thread][allreplies]
_G[forum_thread][allreplies]所在位置:forum/viewthread.htm
discuz常用函数


2、Discuz帖子正文下方有一组相关帖子列表,调用代码如下
所在位置:forum/viewthread_node.htm
- <!--{if $post['relateitem']}-->
- <div class="mtw mbw">
- <h3 class="pbm mbm bbda">{lang related_thread}</h3>
- <ul class="xl xl2 cl">
- <!--{loop $post['relateitem'] $var}-->
- <li>• <a href="forum<font color="#000000"><span style="line-height: normal; background-color: rgb(255, 102, 255);">.</span></font>php?mod=viewthread&tid=$var[tid]" title="$var[subject]" target="_blank">$var[subject]</a></li>
- <!--{/loop}-->
- </ul>
- </div>
- <!--{/if}-->
3、调用会员头像!代码有三种格式:
- <!--{avatar($_G[uid],small)}--> //调用小头像 默认长度48px 宽度48px
- <!--{avatar($_G[uid],middle)}--> //调用中头像 默认长度120px 宽度120px
- <!--{avatar($_G[uid],big)}--> //调用大头像 默认长度200px 宽度200px
4、内容页TAG代码$post[tags]
- <!--{if $post['first'] && ($post[tags] || $relatedkeywords) && $_GET['from'] != 'preview'}-->
- <div class="ptg mbm mtn">
- <!--{if $post[tags]}-->
- <!--{eval $tagi = 0;}-->
- <!--{loop $post[tags] $var}-->
- <!--{if $tagi}-->, <!--{/if}--><a title="$var[1]" href="misc.php?mod=tag&id=$var[0]" target="_blank">$var[1]</a>
- <!--{eval $tagi++;}-->
- <!--{/loop}-->
- <!--{/if}-->
- <!--{if $relatedkeywords}--><span>$relatedkeywords</span><!--{/if}-->
- </div>
- <!--{/if}-->
5、Discuz登录名称变量弹窗登录
- <a href="member.php?mod=logging&action=login" onclick="showWindow('login', this.href)">{lang login}</a>
6、替换搜索框默认文字:
{lang enter_content}语言包字段,所代替的文字是:“请输入搜索内容”。
修改方法,进入以下文件夹内/source/language
找到:lang_template.php,搜索enter_content修改对应文字内容。
7、内容页标题调用代码
- <h1 class="ph">$article[title] <!--{if $article['status'] == 1}-->({lang moderate_need})<!--{elseif $article['status'] == 2}-->({lang ignored})<!--{/if}--></h1>
discuz文章的上一篇和下一篇 $article['preaid'] || $article['nextaid']
- <!--{if $article['preaid'] || $article['nextaid']}-->
- <div class="pren pbm cl">
- <!--{if $article['prearticle']}--><em>{lang pre_article}<a href="{$article['prearticle']['url']}">{$article['prearticle']['title']}</a></em><!--{/if}-->
- <!--{if $article['nextarticle']}--><em>{lang next_article}<a href="{$article['nextarticle']['url']}">{$article['nextarticle']['title']}</a></em><!--{/if}-->
- </div>
- <!--{/if}-->
- <!--{if $forum[description]}--><p class="xg2">$forum[description]</p><!--{/if}-->
10、文章列表页图片<!--{if $value[pic]}-->
- <!--{if $value[pic]}--><div class="atc"><a href="$article_url" target="_blank"><img src="$value[pic]" alt="$value[title]" class="tn" /></a></div><!--{/if}-->
11、$thread[dateline]帖子列表页作者发布时间
- <em><span{if $thread['istoday']} class="xi1"{/if}>$thread[dateline]</span></em>




