织梦field position样式修改

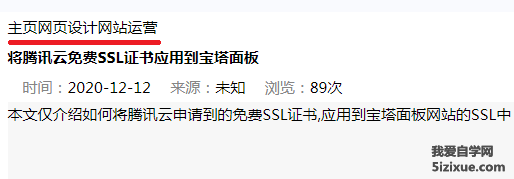
制作完成的模板文件上传服务器,生成网页后。当前位置效果如下图所示,中间没有分割符号,阅读体验非常差。
该如何处理呢,在此进行分享。
织梦field position样式

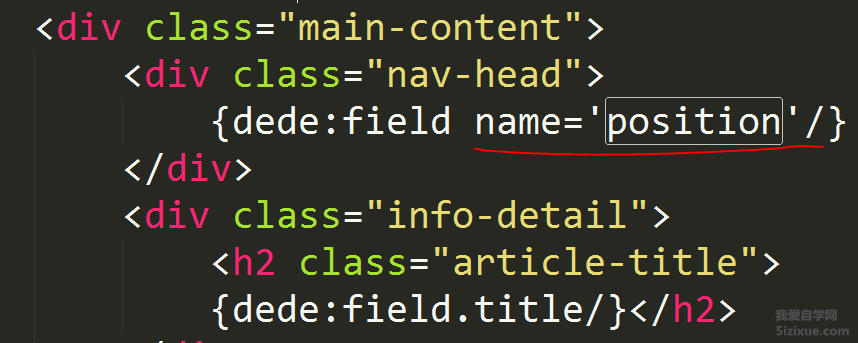
{dede:field name='position'/}这个标签是织梦的面包屑导航标签,用途是显示文章当前位置。
织梦position标签调用出来后是无法在模板里面修改的,必须通过修改对应的php函数(position对应的PHP函数入口文件是typelink.class.php)。
为解决遇到的问题,找到include/typelink.class.php文件并打开:
找到GetPositionLink函数,紧跟主页添加分割符号">"
$indexpage = "<li><a href='".$this->indexUrl."'>".$this->indexName."</a></li>";
修改为
$indexpage = "<li><a href='".$this->indexUrl."'>".$this->indexName."</a>".">"."</li>";
找到GetOneTypeLink函数,在栏目后添加分隔符“>”
$typelink变量中合适位置,添加分割符“>”




