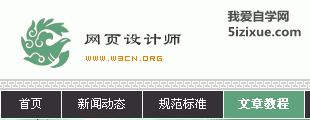
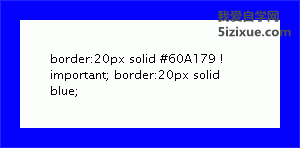
IE中的效果
important解决IE和Mozilla的布局

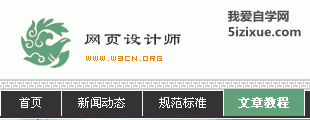
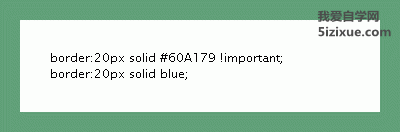
Mozilla Firefox中的效果
important解决IE和Mozilla的布局

这是因为IE对盒之间距离的解释的bug造成的(参考onestab的" 浮动模型的问题 ")。我一直没有解决这个问题,直到我翻译 " 表格对决CSS--一场生死之战 "时,作者的一个技巧提示帮我找到了解决的方法:用!important。
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权(参见:W3.org的解释)。语法格式{ sRule!important },即写在定义的最后面,例如:
box{color:red !important;}
最重要的一点是:IE一直都不支持这个语法,而其他的浏览器都支持。因此我们就可以利用这一点来分别给IE和其他浏览器不同的样式定义,例如,我们定义这样一个样式:
.colortest {
border:20px solid #60A179 !important;
border:20px solid #00F;
padding: 30px;
width : 300px;
}
在Mozilla中浏览时候,能够理解!important的优先级,因此显示#60A179的颜色:
important解决IE和Mozilla的布局

在IE中浏览时候,不能够理解!important的优先级,因此显示#00F的颜色:
important解决IE和Mozilla的布局

可以看到,利用!important,我们可以针对IE和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important。因此,上面提到的我的主页2px的显示差别也轻松解决:
PADDING-TOP: 11px !important;
PADDING-TOP: 9px;
!important必定成为CSS布局的利器,请记住和掌握它吧





